Лучшие практики «Создание интерактивного дидактического контента естественно-научного направления средствами открытой среды H5P»: различия между версиями
Материал из Тамбов-Вики
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| (не показано 10 промежуточных версий этого же участника) | |||
| Строка 5: | Строка 5: | ||
<div style="margin: 0; padding: -27px 0 0 0; float: right; sans-serif; font-size: 90%; text-align: right; line-height: 135%;"> | <div style="margin: 0; padding: -27px 0 0 0; float: right; sans-serif; font-size: 90%; text-align: right; line-height: 135%;"> | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970>'''''Знание только тогда знание, когда оно приобретено усилиями своей мысли,а не памятью '''''</font> |
| − | <font face="Monotype Corsiva" size=4 color=# | + | <font face="Monotype Corsiva" size=4 color=#191970>'''''Л.Н. Толстой'''''</font></div> |
|} | |} | ||
{| cellpadding="10" cellspacing="5" style="width: 100%; background-color:#FFFACD; margin-left: auto; margin-right: auto" | {| cellpadding="10" cellspacing="5" style="width: 100%; background-color:#FFFACD; margin-left: auto; margin-right: auto" | ||
| Строка 17: | Строка 17: | ||
| style="width: 70%; background-color: #FFFFFF; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color: #FFFFFF; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970 ><center>'''''О тренинге:'''''</center></font> |
<font color="#DAA520" size=3>''' '''</font> <font size=3> | <font color="#DAA520" size=3>''' '''</font> <font size=3> | ||
| Строка 41: | Строка 41: | ||
| style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970 ><center>''''' 1 модуль Создание цифрового контента "Лента времени H5P"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color:#FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color:#FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970><center>'''''Создание цифрового контента "Лента времени H5P" "'''''</center></font> |
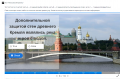
Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п | Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п | ||
*'''Лучший цифровой контент "Лента времени H5P"''' | *'''Лучший цифровой контент "Лента времени H5P"''' | ||
| Строка 61: | Строка 61: | ||
| style="width: 30%; background-color:#FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color:#FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color= # | + | <font face="Monotype Corsiva" size=5 color= #191970 ><center>''''' 2 модуль "Создание интерактивной презентации H5P"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color:#FFFFE0; border:3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color:#FFFFE0; border:3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color= # | + | <font face="Monotype Corsiva" size=5 color=#191970><center>'''''"Создание интерактивной презентации H5P"'''''</center></font> |
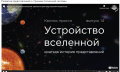
Любой дистанционный урок предполагает создание собственного образовательного продукта, с целью освоения основ изучаемого материала, развития творческих способностей. | Любой дистанционный урок предполагает создание собственного образовательного продукта, с целью освоения основ изучаемого материала, развития творческих способностей. | ||
Среда современных цифровых сервисов открывает перед нами возможность создавать учебные ситуации, в которых учащиеся могут естественным образом осваивать и отрабатывать компетентности, необходимые 21 веку. | Среда современных цифровых сервисов открывает перед нами возможность создавать учебные ситуации, в которых учащиеся могут естественным образом осваивать и отрабатывать компетентности, необходимые 21 веку. | ||
| Строка 84: | Строка 84: | ||
| style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970> <center>''''' 3 модуль "Создание интерактивного видео H5p"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970><center>'''''"Создание интерактивного видео H5p"'''''</center></font> |
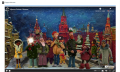
Интерактивные видеофильмы позволяют передать всю информацию, которая заложена в программе обучения за более короткие сроки, что позволяет увеличить количество предоставляемой информации. Использование современных цифровых и интерактивных технологий в преподавании школьных предметов позволяет повысить наглядность и эргономику восприятия учебного материала, что положительно отражается на учебной мотивации и эффективности обучения. В третьем модуле на основе одного видео участники тренинга создали интерактивную викторину, прикрепили к видеоролику задания-утверждения, задания-ветвления, задания на сортировку и добавление пропущенных слов, прикрепили аннотации, комментарии и изображения, добавили ссылки на другие цифровые ресурсы. | Интерактивные видеофильмы позволяют передать всю информацию, которая заложена в программе обучения за более короткие сроки, что позволяет увеличить количество предоставляемой информации. Использование современных цифровых и интерактивных технологий в преподавании школьных предметов позволяет повысить наглядность и эргономику восприятия учебного материала, что положительно отражается на учебной мотивации и эффективности обучения. В третьем модуле на основе одного видео участники тренинга создали интерактивную викторину, прикрепили к видеоролику задания-утверждения, задания-ветвления, задания на сортировку и добавление пропущенных слов, прикрепили аннотации, комментарии и изображения, добавили ссылки на другие цифровые ресурсы. | ||
| Строка 106: | Строка 106: | ||
| style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970><center>''''' 4 модуль "Проектирование занятия в цифровой среде"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#191970><center>'''''"Проектирование занятия в цифровой среде"'''''</center></font> |
Переход к работе в цифровой образовательной среде предполагает использование цифровых и информационных ресурсов как основополагающего условия обеспечения качества образовательной деятельности.В помощь педагогу предлагается технологическая карта конструирования урока в цифровой образовательной среде, учитывающая поэтапное проектирование урока\занятия. Её использование позволит выстроить урок с учетом требований ФГОС и сэкономить усилия педагога по проектированию каждого из этапов структуры урока\занятия.В ходе работы тренинга участники освоили инструменты контента H5P и создали ленту времени, интерактивную презентацию и интерактивное видео на виртуальной площадке в системе Moodle и, интегрировали их в технологической карте урока, а также воплотили множество интересных идей. | Переход к работе в цифровой образовательной среде предполагает использование цифровых и информационных ресурсов как основополагающего условия обеспечения качества образовательной деятельности.В помощь педагогу предлагается технологическая карта конструирования урока в цифровой образовательной среде, учитывающая поэтапное проектирование урока\занятия. Её использование позволит выстроить урок с учетом требований ФГОС и сэкономить усилия педагога по проектированию каждого из этапов структуры урока\занятия.В ходе работы тренинга участники освоили инструменты контента H5P и создали ленту времени, интерактивную презентацию и интерактивное видео на виртуальной площадке в системе Moodle и, интегрировали их в технологической карте урока, а также воплотили множество интересных идей. | ||
*'''Лучшие технологические карты уроков/занятий тренинга H5P''' | *'''Лучшие технологические карты уроков/занятий тренинга H5P''' | ||
[[Файл:Лента врмени Мешкова.png |right|350px]] | [[Файл:Лента врмени Мешкова.png |right|350px]] | ||
| − | *[https:// | + | *[https://docs.google.com/document/d/1pxkSJGDZKEfGm39RBZkdKvcz8eQ0oxHk1TmephTwjCU/edit Технологическая карта урока биологии "Отдел Моховидные", 6 класс] Аникеева Ирина Евгеньевна, учитель химии и биологии МБОУ "Жердевская СОШ №2" |
| − | *[https:// | + | *[https://docs.google.com/document/d/123zKrsOd4luHvScOtBaXA87_ekKSU4YYGMrQYFq8Qtw/edit Технологическая карта занятия "Информационные системы в профессиональной деятельности"] Варламова Софья Александровна, преподаватель ТОГБПОУ "Многоотраслевой колледж" г. Моршанска |
| − | *[https:// | + | *[https://docs.google.com/document/d/1oPAqQ_CPGm2mfA5Q6vrDyYObIphZo1sfifnYloTW4do/edit Технологическая карта урока информатики "Представление числовой информации с помощью систем счисления",8 класс] Воропаева Светлана Александровна, учитель информатики Красивский филиал МБОУ Кочетовской СОШ |
| + | |||
| + | *[https://docs.google.com/document/d/1r7RYAinEvd_m1EJL5LJeLdTPZ3PNp5hKJzVYfkjEeAI/edit Технологическая карта урока окружающий мир "Великая война и великая Победа", 4 класс] Жабина Нина Анатольевна, учитель начальных классов МБОУ "Жердевская СОШ" | ||
| − | *[https:// | + | *[https://docs.google.com/document/d/17w7o5Drz1DN0bSjz92jyxV0IuAtGvZ2wC46KrL5p0V0/edit Технологическая карта урока математики "Прямоугольный параллелепипед",5 класс] Журавлева Марина Валентиновна, учитель математики филиала МБОУ Староюрьевской СОШ в с.Вишневое |
| + | |||
| + | *[https://docs.google.com/document/d/1PVBjxFgPX3wPgyWuJQbAYha4ot2XhKiELWVDWRHQlpg/edit Технологическая карта урока литературы "Смысл жизни в легенде "Данко" по повести А.М.Горького "Старуха Изергиль"",7 класс] | ||
| + | Заливина Ирина Борисовна, учитель русского языка и литературы МБОУ СОШ №4 г.Рассказово | ||
| − | *[https:// | + | *[https://docs.google.com/document/d/1UUtwtyYEDgm_WK-nB5Sc0c7XEQPBGEhRnyr2DPdCuKM/edit Технологическая карта урока литературы "Дружба и друзья в жизни А.С.Пушкина. Стихотворение “И.И.Пущину”", 6 класс] Качнова Ирина Евгеньевна, учитель русского языка и литературы МБОУ "Жердевская СОШ" |
| − | *[https:// | + | *[https://docs.google.com/document/d/1ylO9QkKDNxq9tz7HcfcoT8hkaUD_5VWT3m1mkI6Z0GM/edit Технологическая карта урока химии "Алканы", 10 класс] Сидельникова Ирина Михайловна, учитель химии МБОУ "Никифоровская СОШ №1" |
| − | |||
| − | |||
| − | |||
| − | |||
| + | *[https://docs.google.com/document/d/1iJrmQJmmbtuf1bjbvtrtj_82I1ze18wrDxMxzOv813o/edit Технологическая карта урока литературы "Л.Н.Толстой. Сведения о писателе. Историко-литературная основа рассказа "Кавказский пленник", 5 класс] Яковлева Анна Сергеевна, Филиал МБОУ "Первомайская средняя общеобразовательная школа" в с. Новосеславино | ||
|} | |} | ||
Текущая версия на 14:29, 13 января 2021
|
|
|
Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п
|
|
|
Любой дистанционный урок предполагает создание собственного образовательного продукта, с целью освоения основ изучаемого материала, развития творческих способностей. Среда современных цифровых сервисов открывает перед нами возможность создавать учебные ситуации, в которых учащиеся могут естественным образом осваивать и отрабатывать компетентности, необходимые 21 веку. Во втором модуле участники тренинга создали презентацию с интерактивными элементами для вовлечения обучающихся в учебную деятельность, с несколькими вариантов тестов, опросов,интерактивное видео.
|
|
|
Интерактивные видеофильмы позволяют передать всю информацию, которая заложена в программе обучения за более короткие сроки, что позволяет увеличить количество предоставляемой информации. Использование современных цифровых и интерактивных технологий в преподавании школьных предметов позволяет повысить наглядность и эргономику восприятия учебного материала, что положительно отражается на учебной мотивации и эффективности обучения. В третьем модуле на основе одного видео участники тренинга создали интерактивную викторину, прикрепили к видеоролику задания-утверждения, задания-ветвления, задания на сортировку и добавление пропущенных слов, прикрепили аннотации, комментарии и изображения, добавили ссылки на другие цифровые ресурсы.
|
|
|
Переход к работе в цифровой образовательной среде предполагает использование цифровых и информационных ресурсов как основополагающего условия обеспечения качества образовательной деятельности.В помощь педагогу предлагается технологическая карта конструирования урока в цифровой образовательной среде, учитывающая поэтапное проектирование урока\занятия. Её использование позволит выстроить урок с учетом требований ФГОС и сэкономить усилия педагога по проектированию каждого из этапов структуры урока\занятия.В ходе работы тренинга участники освоили инструменты контента H5P и создали ленту времени, интерактивную презентацию и интерактивное видео на виртуальной площадке в системе Moodle и, интегрировали их в технологической карте урока, а также воплотили множество интересных идей.
Заливина Ирина Борисовна, учитель русского языка и литературы МБОУ СОШ №4 г.Рассказово
|