|
1 модуль Создание цифрового контента "Лента времени H5P"
|
Создание цифрового контента "Лента времени H5P" "
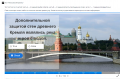
Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п
- Лучший цифровой контент "Лента времени H5P"
|
|
1 модуль Создание цифрового контента "Лента времени H5P"
|
Создание цифрового контента "Лента времени H5P" "
Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п
- Лучший цифровой контент "Лента времени H5P"
|
|
2 модуль "Создание интерактивной презентации H5P"
|
"Создание интерактивной презентации H5P"
Любой дистанционный урок предполагает создание собственного образовательного продукта, с целью освоения основ изучаемого материала, развития творческих способностей.
Среда современных цифровых сервисов открывает перед нами возможность создавать учебные ситуации, в которых учащиеся могут естественным образом осваивать и отрабатывать компетентности, необходимые 21 веку.
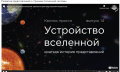
Во втором модуле участники тренинга создали презентацию с интерактивными элементами для вовлечения обучающихся в учебную деятельность, с несколькими вариантов тестов, опросов,интерактивное видео.
- Лучшие интерактивные презентации H5P
|
|
3 модуль "Создание интерактивного видео H5p"
|
"Создание интерактивного видео H5p"
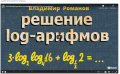
Интерактивные видеофильмы позволяют передать всю информацию, которая заложена в программе обучения за более короткие сроки, что позволяет увеличить количество предоставляемой информации. Использование современных цифровых и интерактивных технологий в преподавании школьных предметов позволяет повысить наглядность и эргономику восприятия учебного материала, что положительно отражается на учебной мотивации и эффективности обучения. В третьем модуле на основе одного видео участники тренинга создали интерактивную викторину, прикрепили к видеоролику задания-утверждения, задания-ветвления, задания на сортировку и добавление пропущенных слов, прикрепили аннотации, комментарии и изображения, добавили ссылки на другие цифровые ресурсы.
- Лучшие интерактивные образовательные видео H5P
|
|
4 модуль "Проектирование занятия в цифровой среде"
|
"Проектирование занятия в цифровой среде"
Переход к работе в цифровой образовательной среде предполагает использование цифровых и информационных ресурсов как основополагающего условия обеспечения качества образовательной деятельности.В помощь педагогу предлагается технологическая карта конструирования урока в цифровой образовательной среде, учитывающая поэтапное проектирование урока\занятия. Её использование позволит выстроить урок с учетом требований ФГОС и сэкономить усилия педагога по проектированию каждого из этапов структуры урока\занятия.В ходе работы тренинга участники освоили инструменты контента H5P и создали ленту времени, интерактивную презентацию и интерактивное видео на виртуальной площадке в системе Moodle и, интегрировали их в технологической карте урока, а также воплотили множество интересных идей.
- Лучшие технологические карты уроков/занятий тренинга H5P
Заливина Ирина Борисовна, учитель русского языка и литературы МБОУ СОШ №4 г.Рассказово
|
|