Новый вектор: различия между версиями
Материал из Тамбов-Вики
Admin (обсуждение | вклад) (Новая страница: «{|style="width: 100%; align:center; background-color:#F5FFFA; border: 8px solid #DAA520 ;" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-…») |
Admin (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
{|style="width: 100%; align:center; background-color:#F5FFFA; border: 8px solid #DAA520 ;" | {|style="width: 100%; align:center; background-color:#F5FFFA; border: 8px solid #DAA520 ;" | ||
| | | | ||
| + | {| cellpadding="10" cellspacing="5" style="width: 100%; background-color: #DAA520; margin-left: auto; margin-right: auto" | ||
| + | | style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| + | |||
| + | <font face="Monotype Corsiva" size=5 color=#DAA520 ><center>''''' 1 модуль Создание цифрового контента "Лента времени H5P"''''' </center></font> | ||
| + | <font size=3> | ||
| + | |||
| + | | style="width: 70%; background-color:#FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| + | <font face="Monotype Corsiva" size=5 color=#DAA520><center>'''''Создание цифрового контента "Лента времени H5P" "'''''</center></font> | ||
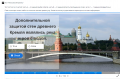
| + | Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п | ||
| + | *'''Лучший цифровой контент "Лента времени H5P"''' | ||
| + | <gallery> | ||
| + | |||
| + | </gallery> | ||
| + | |} | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| style="width: 50%; background-color:#FFFFE0; border: 3px solid #DAA520 ; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | | style="width: 50%; background-color:#FFFFE0; border: 3px solid #DAA520 ; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
Версия 12:18, 18 сентября 2020
|
|
|
Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п
|
|
|
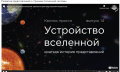
Любой дистанционный урок предполагает создание собственного образовательного продукта, с целью освоения основ изучаемого материала, развития творческих способностей. Среда современных цифровых сервисов открывает перед нами возможность создавать учебные ситуации, в которых учащиеся могут естественным образом осваивать и отрабатывать компетентности, необходимые 21 веку. Во втором модуле участники тренинга создали презентацию с интерактивными элементами для вовлечения обучающихся в учебную деятельность, с несколькими вариантов тестов, опросов,интерактивное видео.
|
|
|
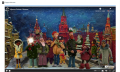
Интерактивные видеофильмы позволяют передать всю информацию, которая заложена в программе обучения за более короткие сроки, что позволяет увеличить количество предоставляемой информации. Использование современных цифровых и интерактивных технологий в преподавании школьных предметов позволяет повысить наглядность и эргономику восприятия учебного материала, что положительно отражается на учебной мотивации и эффективности обучения. В третьем модуле на основе одного видео участники тренинга создали интерактивную викторину, прикрепили к видеоролику задания-утверждения, задания-ветвления, задания на сортировку и добавление пропущенных слов, прикрепили аннотации, комментарии и изображения, добавили ссылки на другие цифровые ресурсы.
|
|
|
Переход к работе в цифровой образовательной среде предполагает использование цифровых и информационных ресурсов как основополагающего условия обеспечения качества образовательной деятельности.В помощь педагогу предлагается технологическая карта конструирования урока в цифровой образовательной среде, учитывающая поэтапное проектирование урока\занятия. Её использование позволит выстроить урок с учетом требований ФГОС и сэкономить усилия педагога по проектированию каждого из этапов структуры урока\занятия.В ходе работы тренинга участники освоили инструменты контента H5P и создали ленту времени, интерактивную презентацию и интерактивное видео на виртуальной площадке в системе Moodle и, интегрировали их в технологической карте урока, а также воплотили множество интересных идей.
Заливина Ирина Борисовна, учитель русского языка и литературы МБОУ СОШ №4 г.Рассказово
|