Новый вектор: различия между версиями
Материал из Тамбов-Вики
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 8: | Строка 8: | ||
| style="width: 70%; background-color:#FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color:#FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#000080><center>'''''Создание цифрового контента "Лента времени H5P" "'''''</center></font> |
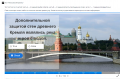
Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п | Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п | ||
*'''Лучший цифровой контент "Лента времени H5P"''' | *'''Лучший цифровой контент "Лента времени H5P"''' | ||
| Строка 19: | Строка 19: | ||
| style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#000080 ><center>''''' 1 модуль Создание цифрового контента "Лента времени H5P"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color:#FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color:#FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#000080><center>'''''Создание цифрового контента "Лента времени H5P" "'''''</center></font> |
Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п | Лента времени (от англ. Timeline — букв. «линия времени») - это веб-приложение, которое позволяет пользователям просматривать, создавать, обмениваться и сравнивать интерактивные графики. Линия (шкала, лента, линейка) времени служит для создания временно-событийных линеек. На линейку времени наносятся события, таким образом, получаем историю развития события, личности, эпохи и т.п | ||
*'''Лучший цифровой контент "Лента времени H5P"''' | *'''Лучший цифровой контент "Лента времени H5P"''' | ||
| Строка 39: | Строка 39: | ||
| style="width: 30%; background-color:#FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color:#FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color= # | + | <font face="Monotype Corsiva" size=5 color=#000080><center>''''' 2 модуль "Создание интерактивной презентации H5P"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color:#FFFFE0; border:3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color:#FFFFE0; border:3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color= # | + | <font face="Monotype Corsiva" size=5 color=#000080><center>'''''"Создание интерактивной презентации H5P"'''''</center></font> |
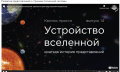
Любой дистанционный урок предполагает создание собственного образовательного продукта, с целью освоения основ изучаемого материала, развития творческих способностей. | Любой дистанционный урок предполагает создание собственного образовательного продукта, с целью освоения основ изучаемого материала, развития творческих способностей. | ||
Среда современных цифровых сервисов открывает перед нами возможность создавать учебные ситуации, в которых учащиеся могут естественным образом осваивать и отрабатывать компетентности, необходимые 21 веку. | Среда современных цифровых сервисов открывает перед нами возможность создавать учебные ситуации, в которых учащиеся могут естественным образом осваивать и отрабатывать компетентности, необходимые 21 веку. | ||
| Строка 62: | Строка 62: | ||
| style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520;-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#000080> <center>''''' 3 модуль "Создание интерактивного видео H5p"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#000080><center>'''''"Создание интерактивного видео H5p"'''''</center></font> |
Интерактивные видеофильмы позволяют передать всю информацию, которая заложена в программе обучения за более короткие сроки, что позволяет увеличить количество предоставляемой информации. Использование современных цифровых и интерактивных технологий в преподавании школьных предметов позволяет повысить наглядность и эргономику восприятия учебного материала, что положительно отражается на учебной мотивации и эффективности обучения. В третьем модуле на основе одного видео участники тренинга создали интерактивную викторину, прикрепили к видеоролику задания-утверждения, задания-ветвления, задания на сортировку и добавление пропущенных слов, прикрепили аннотации, комментарии и изображения, добавили ссылки на другие цифровые ресурсы. | Интерактивные видеофильмы позволяют передать всю информацию, которая заложена в программе обучения за более короткие сроки, что позволяет увеличить количество предоставляемой информации. Использование современных цифровых и интерактивных технологий в преподавании школьных предметов позволяет повысить наглядность и эргономику восприятия учебного материала, что положительно отражается на учебной мотивации и эффективности обучения. В третьем модуле на основе одного видео участники тренинга создали интерактивную викторину, прикрепили к видеоролику задания-утверждения, задания-ветвления, задания на сортировку и добавление пропущенных слов, прикрепили аннотации, комментарии и изображения, добавили ссылки на другие цифровые ресурсы. | ||
| Строка 84: | Строка 84: | ||
| style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | | style="width: 30%; background-color: #FFFFE0; border: 3px solid #DAA520; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;" colspan="1" | | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#000080><center>''''' 4 модуль "Проектирование занятия в цифровой среде"''''' </center></font> |
<font size=3> | <font size=3> | ||
| style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | | style="width: 70%; background-color: #FFFFE0; border: 3px solid #DAA520; <!--vertical-align: top; -->-moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" colspan="1"; rowspan="2"| | ||
| − | <font face="Monotype Corsiva" size=5 color=# | + | <font face="Monotype Corsiva" size=5 color=#000080><center>'''''"Проектирование занятия в цифровой среде"'''''</center></font> |
Переход к работе в цифровой образовательной среде предполагает использование цифровых и информационных ресурсов как основополагающего условия обеспечения качества образовательной деятельности.В помощь педагогу предлагается технологическая карта конструирования урока в цифровой образовательной среде, учитывающая поэтапное проектирование урока\занятия. Её использование позволит выстроить урок с учетом требований ФГОС и сэкономить усилия педагога по проектированию каждого из этапов структуры урока\занятия.В ходе работы тренинга участники освоили инструменты контента H5P и создали ленту времени, интерактивную презентацию и интерактивное видео на виртуальной площадке в системе Moodle и, интегрировали их в технологической карте урока, а также воплотили множество интересных идей. | Переход к работе в цифровой образовательной среде предполагает использование цифровых и информационных ресурсов как основополагающего условия обеспечения качества образовательной деятельности.В помощь педагогу предлагается технологическая карта конструирования урока в цифровой образовательной среде, учитывающая поэтапное проектирование урока\занятия. Её использование позволит выстроить урок с учетом требований ФГОС и сэкономить усилия педагога по проектированию каждого из этапов структуры урока\занятия.В ходе работы тренинга участники освоили инструменты контента H5P и создали ленту времени, интерактивную презентацию и интерактивное видео на виртуальной площадке в системе Moodle и, интегрировали их в технологической карте урока, а также воплотили множество интересных идей. | ||
*'''Лучшие технологические карты уроков/занятий тренинга H5P''' | *'''Лучшие технологические карты уроков/занятий тренинга H5P''' | ||
Версия 14:32, 18 сентября 2020
|